
「レイアウト」を使用している方で、レスポンシブにする方法がわからない、という方、切替は簡単です。
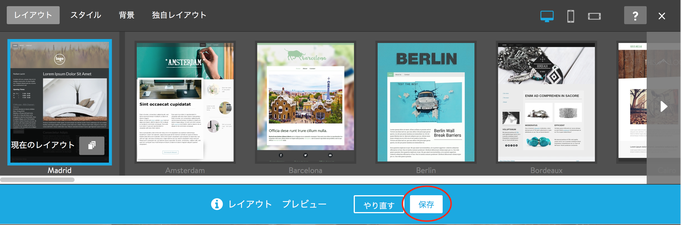
編集画面のレイアウトに気になる青い丸。これがレスポンシブレイアウトに変更する入口です。ここをクリックしてプレビューして保存すれば切替OK。
画面は下方の画像をご参考ください。
レスポンシブにするとタブレット、スマホなどでも整合性のとれたデザインスタイルで表示することができるようになります。
ちなみに、一度切替するとレスポンシブでしか表示できません。多くの方は問題ないと思いますでが「スマホ表示を適用しない」という設定を活用されていた方(スマホでもPCの縮尺版を表示していた方)は、ご注意くださいね。


レスポンシブに切り替えるとなくなること
・スマートフォン概要ページ(JImdoPro以上にあった機能)
・スマートフォン表示非表示の切替
・旧レイアウトを使用してい人は、再び旧レイアウトを使用することはできません。
ごく少数派の方に、スマホ用の画面にしたくない、、という方がいるようですが、レスポンシブは、閲覧幅で表示がかわるので、必ずスマホ用の画面表示になります。
