※この記事は、2015.12.1の記事を改訂しています。

最近、一眼レフのカメラを持ってる方も多く、またスマホもカメラ機能が充実してきたことから、用意される画像が高解像度の綺麗な画像というケースもよくあります。
ただし必要以上に重い画像だと表示が遅くなったりSEOにも不利になるので注意が必要。
一般的に画像を軽くする方法は、2つ。
1.サイズ自体を小さくする(リサイズ)
2.見た目をほぼ変えずに圧縮する
今回は無料で利用できる簡単なサービスをいくつかご紹介します。
明らかに重すぎるデータだったり、表示が遅いな、、という時に便利ですよ。
なお、表示サイズについては、Jimdo公式サイトに、推奨画像サイズが記載されています。ご参考ください。→ Jimdoを利用する際の画像の形式について
↓↓↓ 以下、画像圧縮ツールのご紹介
【ご注意】2020.1.28にoptimazillaなどに、セキュリティ警告の表示を確認しました。念の為ご利用はご注意ください。
Squoosh(スクーシュ)を追加情報としてアップします。
Squoosh(スクーシュ)

2018.11にGoogleが紹介した画像圧縮のウェブアプリ。
<特徴>
- 1枚ずつしか操作できません。
- 1度オンラインアクセスすると、2回目以降はオフラインでも使える!
- iphoneからも利用可能。
試してみてください。
使い方:ファイルをドラッグ&ドロップ
または、select an imageから画像を取り込み。
センターのスライダーを左右に動かすと見た目の変化の有無を確認できます。
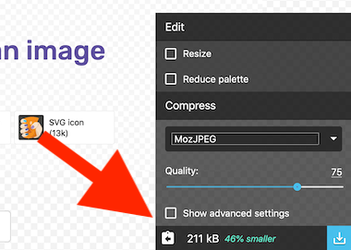
PNGファイルの場合は、JPG変換で表示されることが多いようです。PNGのままで圧縮したい場合は、ファイル形式を選んで確認してみましょう。

右下のここに注目。

※ファイル形式も選べます。

optimizilla(png、jpg)※怪獣マーク
操作は簡単♪ 画面を開いて画像をドラッグ&ドロップしてみましょう。
TinyPNG(png、jpg)※パンダ
但し、データが重いとエラーになる確率が高いようです。
↓お、パンダが万歳してる♪

JPEGmini(jpg)
http://www.jpegmini.com/main/shrink_photo
無料版のリンクつけてます。
なお、圧縮した画像は元にもどせないので、元画像は削除せず保存しておいたほうが安心。
以上、ご参考まで!








