
スマートフォンでウェブサイトを閲覧するケースも増えてきて、スマホの閲覧環境も意識したいユーザさんも多いですよね。
スマホ画面で電話番号をクリックして電話をかけられるようにしたい、という声がありましたので、スマホ画面での電話番号のリンク表示について紹介します。
※有料版ご利用の方でリンクをつけたい方は、ページ一番下までご覧ください。
iphone・ipadの対応だったら、そのまま♪
iphoneやipadに搭載されているsafariや一部のブラウザでは、ページ内の電話番号を自動認識。スマートフォン画面からタップするだけで電話をかけられる機能があります。
つまり、設定は不要。電話番号を掲載するだけでOK。
例えば、
03-1234-5678 (←サンプルです。かけないでくださいね。)
これだけでOK。PCではそのままですがスマホ画面だとリンク表示されるので簡単ですね。
ただし、“電話番号らしき数字”を自動的に認識してしまうので、似た数列がサイト内にある場合は注意が必要です。(後述※電話番号を自動リンクさせたくない場合)
AndroidのChromeなど自動認識しないブラウザへ対応
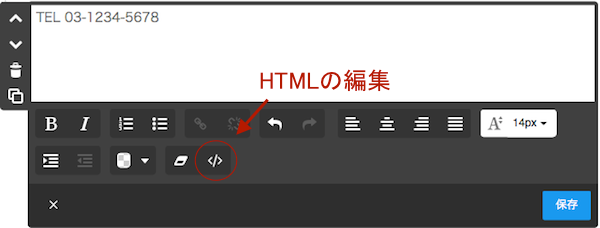
どのユーザ環境からも電話番号をリンクさせておきたい、、という場合は、「文章」コンテンツから「HTMLの編集」を使ってリンクを設定をする必要があります。
ただしこの方法は、パソコン画面からも電話番号へリンクされます。

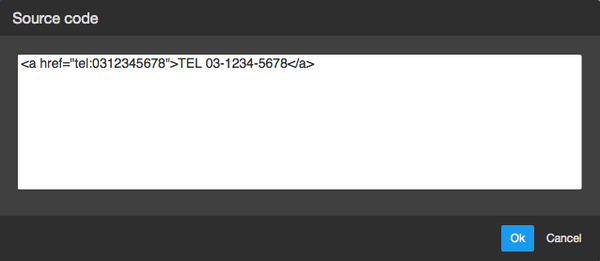
↓下記のソースをコピーして「HTMLの編集」を開き貼り付けます。
(電話番号は変更してください)
<a href="tel:0312345678">ここに電話番号等任意の文字を入力</a>
※HTMLの説明は割愛します。telの後ろは「:(コロン)」です。

※電話番号を自動リンクさせたくない場合
自動リンクしてしまうのを避けたい場合は、電話番号の自動リンクを無効化させることができます。
↓下記のソースを、「設定」→「ヘッダーの編集」にコピー&ペースト。
<meta name="format-detection" content="telephone=no">
まとめ
1)iphone、ipadなどの環境では電話番号の記載だけで自動リンクにほぼなる。
2)Android含め全部のユーザに対応したい場合は、HTMLで編集する必要がある。
3)1は、電話番号らしき数字を自動認識してしまうことがあるので注意。
4)自動認識されたくない場合は、「設定」→「ヘッダーの編集」にソースを入れて無効化。
5)2は、PC画面でもリンク表示になるので判断が必要。
【注目】※旧レイアウトの機能です。(2019.6現在)
有料版の方は、スマホサイト専用のランディングページの設定ができます。
はじめに表示される画面に電話番号などのリンクが設定できますので、有料版ご利用の方は、こちらの記事も参考にしてください。
管理人小ネタBLOG記事「スマホサイト専用のランディングページ、知ってる?」
以上、参考まで!
