
Jimdoのアドベントカレンダーのプレゼントのページを見ていたら、Facebookのコメント欄設定してるページもあるなぁと思いまして、設定方法確認してみました。
JimdoのSupport Center(公式サイト)で設定方法発見。(英語で、、汗)
→How to add Facebook comments to your website.
今回は、このページを頼りに設定方法ご紹介してみたいと思います。
↓設置するのは、こういう入力欄です。

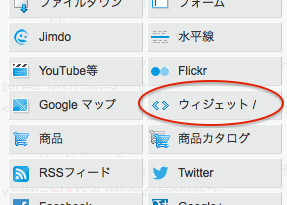
設定は、ウィジットを使用。
新項目の追加で「ウィジット」を使用します。
そこに、下記のHTMLソースをコピー&ペースト。
URLなどの変更箇所があるのでチェックしてくださいね。

↓以下、コピ−&ペースト。
<div class="n">
<div id="fb-root" class="fb_reset">
<div style="position: absolute; top: -10000px; height: 0px; width: 0px;">
</div>
</div>
<script src="http://connect.facebook.net/en_JP/all.js#appId=APP_ID&xfbml=1" type="text/javascript">
</script><script type="text/javascript" language="javascript">
//<![CDATA[
document.write("<fb:comments href='YOURSITE.jimdo.com' num_posts='10'
width='500'><\/fb:comments>");
//]]>
</script>
</div>
-------------------------------------------------------
赤字は、必要に応じて変更してください。
en_JP・・・・・・・・・・・・・・・・・・日本語ならこのままでOK。※language codes
YOURSITE.jimdo.com・・・設置するページのURLに変更【変更必須】
10・・・・・・・・・・・・・・・・・・・・・表示する投稿数
500・・・・・・・・・・・・・・・・・・・・表示する幅
設置するページのURLは、必ず公開している状態(プレビューモード)で確認しましょう。
× http://www52.jimdo.com/****/*****(←編集画面のURLは×です)
○ http://jim-do-it-youself.jimdo.com/からはじまるURL
以上、ご参考まで!
【ちなみに】
設置保存した後「接続中」と表示されて反映されるのに少し時間がかかりましたが、リロード(再読込)したら反映されていました。PC環境によるかもしれないですが、参考まで。
