
「“設定”の中にあるファビコンって何だ?」と思ってる方、結構いらっしゃいますよね。
ファビコンのスペルは、favicon。
favorite icon(フェイバリット・アイコン)の略で、お気に入りのアイコンの意味です。
つまり、お気に入り・ブックマークした際表示されるマークで、例えば、Jimdoの公式サイトの場合、表示されているのは、下記のようなマークですね。

このマークの設定が、Jimdoでは簡単に設置できる♪
通常は、HTML(XHTML)ソース内に表示するための設定をしなくてはいけないのですが、Jimdoでは、
「設定」→「ファビコン」から、アイコン用のファイルをアップロードすれば簡単に設置できます。
---【情報が新しくなりました】--------------------------------------
現在は、.icoでなくても、.pngファイルも推奨とJimdo公式サイトも告知しています。
どの環境でも反映させたい場合は、.icoで、そこまでこだわらなければ.pngの画像を用意し設定すればオッケーです♪
Jimdo公式サイト:ファビコン
------------------------------------------
【注意】
ファビコンは、必ずしも全てのブラウザ環境で表示されるわけではありません。
というのは、もともとIE(Internet Explorer)の独自の拡張機能として実装されたもので、その後、FirefoxやSafari、Operaなど他のブラウザでも多く採用されました。ほぼ標準化されているといわれていますが、各ブラウザのバージョンで対応状況は異なるということだけ頭に置いておいてください。
※細かくいえば、ファイルの作り方によって表示の可不可も変わります。
以下、.icoを設定するための記事です。
アイコン用ファイルの拡張子は、「.ico」
拡張子とは、ファイル名の最後に「.ピリオド」で区切った最後の部分。
ファイルの識別するなどの意味があり、Excelファイルは、「.xls」、ワードなら「.doc」「.docx」などご存じの方も多いと思います。
ファビコンは画像だから、「.jpg」「.gif」ファイルをアップロードすればいいのかな、、と思っている人もいるかもしれないですが、ファビコンは、「.ico」という拡張子で作成されたものが有効となります。
※Png形式では、IE(Internet Explorer)で表示されない場合があります。(参考:Jimdo公式サイトにも記載があります)
※拡張子の読み方は、アイシーオー、アイコン、イコ、などあり、それそれよばれているようです。因みに私は、「アイコン」といっています。
.icoファイルは、いろんなサイズを格納できる。
画像ファイルとの機能の違いは、アイコンは表示される場所が様々であること。
例えば、
・お気に入りなどに表示される場合・・・16×16ピクセル
・スタートメニューやフォルダのアイコンにした場合・・・32×32ピクセル
・デスクトップに表示する場合・・・64×64ピクセルなど
というように、表示箇所でサイズが変わります。また、年配の方など、画面表示を大きく設定している場合などもあり、利用する方によって様々な環境がありますので、きちんと作ろうと思うと複数のサイズに対応する必要がある、、というわけです。
そこで登場するのが、複数サイズを1つにまとめてそれぞれの表示環境で機能する「マルチアイコン」。つまり「.ico」というファイルで可能になります。
ただ、マルチアイコンを作るハードルは少し高い。
ということで、できるだけ簡単に、さくっと作れて、且つ、インストール不要のフリーソフトをいくつか紹介してみたいと思います。
.icoファイル、簡単なものなら自分で作れる!
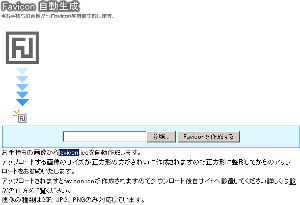
A.画像を用意してサクッと変換する方法

gifかjpg、pngの正方形の画像を用意します。
64ピクセル以上の画像なら【All size】で進むとマルチアイコンが作れます。
【POINT】
16×16ピクセルでデザインが判別できるようシンプルなデザインにすることが失敗しないコツです。
【他にも同種のサービスあります】
http://favicon.htmlkit.com/favicon/
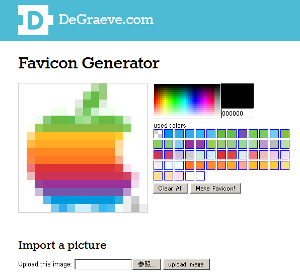
B.自作する方法 〜マス目を埋めてコツコツ作る〜

ドット絵、モザイク画の要領で作成できます。
pngアップロードも可。
英語サイトですが、感覚で操作できると思います。
※Make Faviconをクリックして表示されたら、
Right click on the icon to save it to your desktop.
「アイコンを右クリックしてデスクトップに保存してください」
【POINT】
Make Faviconをクリックして実際の表示を確認しながら作成してみてください。
【他にも同種のサービスあります】
C.画像がサイズ毎に用意できるなら、これがおすすめ!

複数サイズのPNGが用意できれば、これが一番本格的。
サイズは、16x16、32x32を用意しましょう。
さらに、48x48、64×64、96x96、128x128など用意できれば、綺麗に表示される範囲が広がります。
このサービスだと、サイズ毎にデータが用意できるのがポイント♪
小さいアイコンと大きいアイコンでデザインの再現を調整することができますね。
最後に、注意事項のご紹介
最後に、公式サイトを参考に注意事項をご紹介します。
◎ ファビコンの設定は、pngまたはicoで設定と記載されていますが、pngの場合は、IEに対応していないので、面倒でもicoでご用意されることをおすすめします。
◎Jimdoサイトでは、ファビコン設定サイズを16×16、32×32のいずれかのサイズ、とありますが、
32にした場合、あまり細かい設定にすると、16サイズ表示でデザインがつぶれる可能性があるのでご注意ください。
以上、ご参考まで。
